Happy New Year 2025!
Wishing you bug-free code and smooth API Mocking with MockMaster!

In modern application development, APIs play a pivotal role in ensuring seamless communication between services. However, real-world scenarios often include unexpected errors, slow response times, or failed connections. Testing your application’s resilience to such issues is crucial for delivering a reliable user experience. That’s where API mocking services like MockMaster come into play. This guide explores how simulating API errors can strengthen your application's fault tolerance and shows you how MockMaster makes this process simple and effective.
When an API fails to respond as expected, your application must handle the situation gracefully. These scenarios include:
Without adequate testing, such issues can cause crashes, poor user experiences, and financial losses. By simulating these conditions during development, you ensure your application is prepared for real-world challenges.
MockMaster is a powerful API mocking tool that enables you to test your application's resilience to various API issues. With its user-friendly interface, you can:
HTTP errors are among the most common issues developers encounter. Testing your application against these ensures robust error handling.
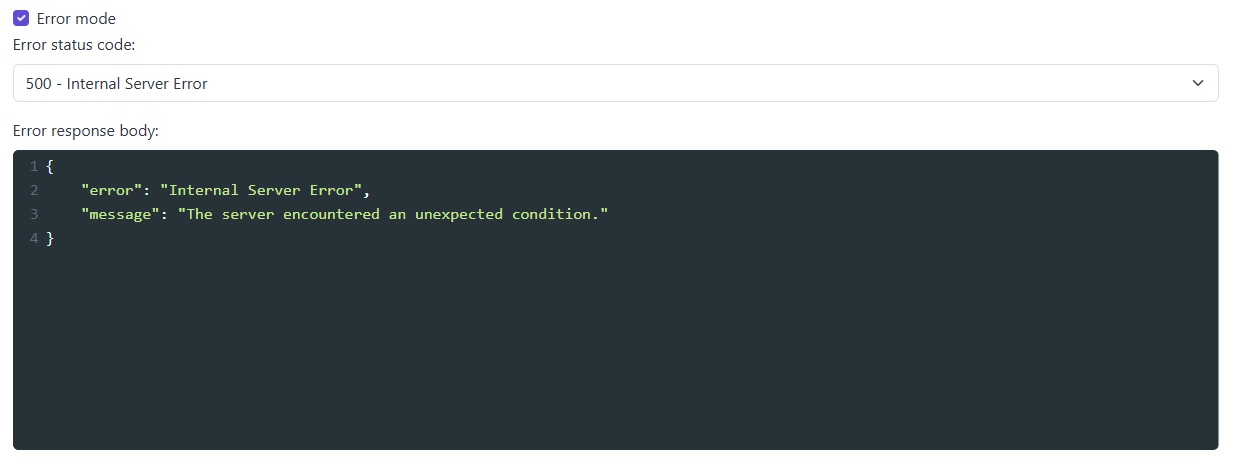
Suppose your application fetches user data from an API. To test its behavior during a server failure, use MockMaster to simulate a 500 error:
{
"error": "Internal Server Error",
"message": "The server encountered an unexpected condition."
}

Code Example (JavaScript):
fetch('https://test.mockmaster.io/default/users')
.then(response => {
if (!response.ok) {
throw new Error(`Error: ${response.status}`);
}
return response.json();
})
.catch(error => {
console.error('API Error:', error.message);
// Show fallback UI or retry logic
});
In this example, the application gracefully catches the error and prevents a crash, ensuring users are not stuck with a broken experience.
Network latency can occur due to server load or connectivity issues. By introducing artificial delays, you can observe how your application handles slow responses.
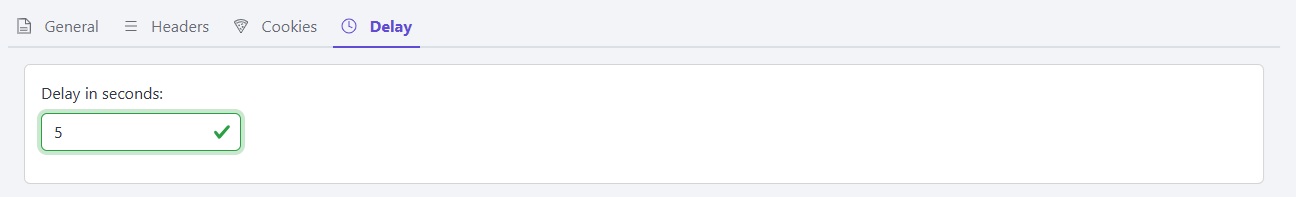
Example: Adding a 5-Second Delay
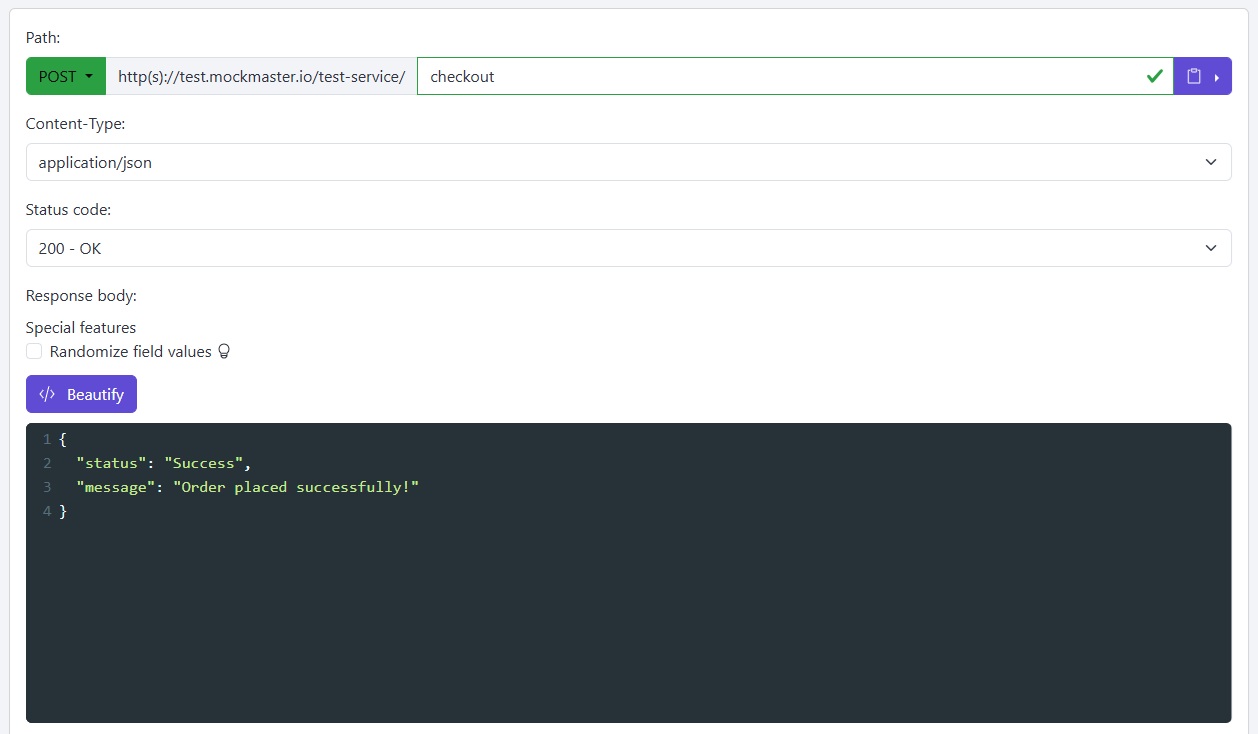
Use MockMaster to simulate a delayed response for a /checkout endpoint:
Mock Request Configuration:
{
"status": "Success",
"message": "Order placed successfully!"
}


Code Example (JavaScript):
const controller = new AbortController();
const timeout = setTimeout(() => controller.abort(), 3000); // Set 3-second timeout
fetch('https://test.mockmaster.io/default/checkout', {
method: 'POST',
signal: controller.signal,
body: JSON.stringify({ items: [1, 2, 3] })
})
.then(response => {
clearTimeout(timeout);
if (!response.ok) {
throw new Error(`Error: ${response.status}`);
}
return response.json();
})
.then(data => console.log('Checkout Successful:', data))
.catch(error => {
console.error('Request failed or timed out:', error.message);
// Notify user or retry
});
This test ensures your application handles timeouts effectively by canceling the request after 3 seconds of inactivity.
Client-side errors such as 400 Bad Request often indicate issues with user input or API misuse. Simulating these helps improve input validation and error messaging.
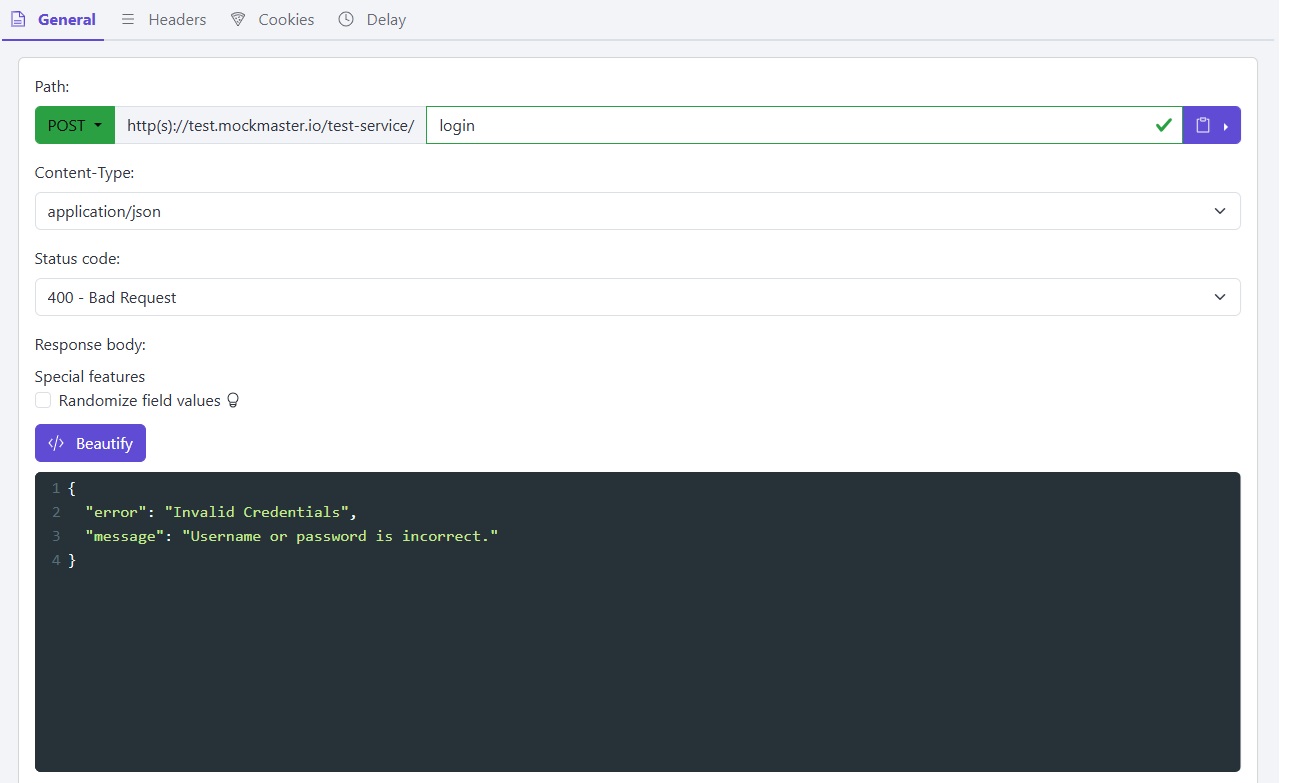
Example: Mocking a 400 Bad Request
Configure MockMaster to simulate an error for invalid input on a /login endpoint:
Mock Request Configuration:
{
"error": "Invalid Credentials",
"message": "Username or password is incorrect."
}

Code Example (React):
const handleLogin = async (username, password) => {
try {
const response = await fetch('https://test.mockmaster.io/default/login', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ username, password })
});
if (!response.ok) {
const errorData = await response.json();
throw new Error(errorData.message);
}
const data = await response.json();
console.log('Login Successful:', data);
} catch (error) {
console.error('Login Error:', error.message);
// Display user-friendly error message
}
};
This test verifies that error messages are correctly displayed to users, preventing frustration caused by unclear feedback.
To get started with MockMaster:
Simulating API errors is an essential practice for building robust applications. Tools like MockMaster empower developers to create resilient systems by testing how their applications handle failure scenarios. From HTTP errors to slow responses, apimock.io provides the flexibility and simplicity needed for comprehensive API testing.
By integrating error simulation into your development and QA processes, you ensure a better user experience, minimize downtime, and build trust with your audience. Start using MockMaster today to elevate your testing strategy and deliver applications that excel under any condition.
Boost your development efficiency and application reliability with the powerful features of MockMaster . Ready to get started? Visit mockmaster.io now and begin your journey to error-resilient APIs.